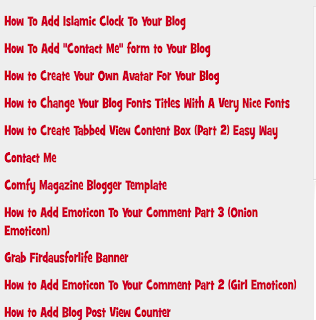
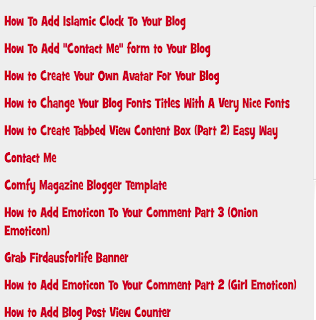
 Want to create table of content to ease your viewer to see all of your article/posts..Here are the way to do...example as above..
Want to create table of content to ease your viewer to see all of your article/posts..Here are the way to do...example as above..
1. As always click (Layout->Edit HTML->Expand Widgets Templates)
2. Then, find this codes <b:include data='post' name='post'/>
3. Simply delete it and replace with below codes..
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;">
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
4. The next step, go to (Layout->Page Elements->Add A gadget->HTML/Javascript)
<a href="http://YourBlogName.blogspot.com/search?max-results=250">Show all post »»</a>
Changes YourBlogName..Example my blog..firdausforlife and value 250 costumize according to your own needs
5. Save your templates...doNe!
a
[ Read More ]
 Want to create table of content to ease your viewer to see all of your article/posts..Here are the way to do...example as above..
1. As always click (Layout->Edit HTML->Expand Widgets Templates)
2. Then, find this codes <b:include data='post' name='post'/>
3. Simply delete it and replace with below codes..
Want to create table of content to ease your viewer to see all of your article/posts..Here are the way to do...example as above..
1. As always click (Layout->Edit HTML->Expand Widgets Templates)
2. Then, find this codes <b:include data='post' name='post'/>
3. Simply delete it and replace with below codes..
























